The Comms Geek
Employee Communications, Intranets, and SharePoint
Use Menu Systems that Give Context
Posted by on November 19, 2011
If you do any work on an intranet, whether as an intranet manager or the owner of an individual intranet site, you no doubt deal with information architecture. Intranets are full of information, and you have to make sure employees can find what they need.
Go to just about any organization, and the number one complaint you’ll hear from employees regarding their intranet is “I can’t find anything”. This is unfortunate, but not surprising. Most intranets are not actively managed, and even if they are, the people managing it may not have information architecture skills.
The field of information architecture covers many things, but in this post I want to focus on how content is categorized and displayed on intranet pages, and how SharePoint can help.
When I design intranets, I try to give people at least two to three different ways to get to content because no one looks for content the same way. Setting up intuitive global and site or page-specific navigation is important, as is findability through search. Another way is categorizing and labeling content in the body of pages. If you use SharePoint, the Summary Link Web Part is great for this.
Anybody can create a list of links under a heading, the hard part is determining heading and link names that make sense to users, and then organizing them. You can easily over-analyze how to organize and name things. Intranet experts and consultants use many different methods, such as card sorting or tree testing, to develop a good information architecture based on user input. While I think these methods definitely have their place (especially when developing very large and complex intranets), I believe they often consume more time and resources than they’re worth. Why? Intranet users are so diverse that whatever you way you choose to organize information is likely going to satisfy a small percentage of users.
Why not organize information in such a way that the user gets clues into what the architect was thinking when developing the site? The best-designed web sites do this. The designers behind the sites know that they can’t come up with the perfect architecture that makes it easy for every user to find what they need without even thinking. So they provide clues (graphics, icons, descriptions, or other links) into what the user will find when they click on a link. In short, they provide context.
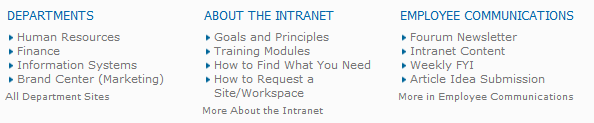
When designing intranet pages, I often use what I call contextual link menus. I definitely didn’t invent them; I just find that they work very well. They are simply a heading, a few links under it, and a link to more. For example, here are a few contextual link menus on the homepage of a site:
To save space, I could have put just put three links in this area: Departments, About the Intranet, and Employee Communications. But while these link names might make sense to me, there’s a very good chance that a user might not have any idea what they would come to if they clicked on them. To give context, I list three or four of the top links they would find in these areas. An additional advantage is the user might be able to get to what they want in one less click. If none of the links are what they are looking for, they now have more confidence that if they click the very bottom “All..” or “More…” links they will find what they need on that page.
The menus above are Summary Link Web Parts in SharePoint with custom item styles. Ideally, the headings would be links that take the user to the same page as the “All…” or “More…” links. Unfortunately, SharePoint doesn’t allow you to set the heading name as a link. If anyone has figured out how to do this, I’d love to hear how they did it.